With HTML5 becoming more and more popular the need to learn JavaScript is ever increasing and making it the most used language for the web. Its used in one form or the other (jQuery etc.). That’s because even thought HTML5 has lots of features, they are still just tags and you need JavaScript to make something useful for most of the time, if not always. As the popularity is increased if the structure of the JavaScript code is not taken care properly, soon you will end up with spaghetti code and one can easily end up with functions and code mess. This is especially true for large scale applications.
With HTML5 becoming more and more popular the need to learn JavaScript is ever increasing and making it the most used language for the web. Its used in one form or the other (jQuery etc.). That’s because even thought HTML5 has lots of features, they are still just tags and you need JavaScript to make something useful for most of the time, if not always. As the popularity is increased if the structure of the JavaScript code is not taken care properly, soon you will end up with spaghetti code and one can easily end up with functions and code mess. This is especially true for large scale applications.
For all those C++, C# or Java programmers who had difficulty dealing with dynamic typed languages such as JavaScript, Microsoft came up with an Open Source language implementation that is very much similar to the typed languages that can be compiled down to plain JavaScript. This can be learnt in the browser itself using TypeScript Playground , that gives instant intellisense and error display. It instantly compiles to JavaScript and same is displayed side by side.

TypeScript code files can be saved with .ts extension and it can be compiled to JavaScript using TypeScript’s (tsc.exe) compilation tool or by using a variety of editors/tools. Since it allows to use JavaScript syntax existing JavaScript frameworks such as jQuery, Node.js can be used with enhanced code help and the compiler can catch type issues etc. For that special declaration files can be used with an extension .d.ts for example for jQuery we can use jQuery.d.ts in tools such as Visual Studio 2012 and take advantage of error checking right away so that bugs can be caught in code editor.
To use TypeScript in VS2012, download and install the TypeScript plugin. I also recommend using Web Essentials 2012 since it provides optional side by side view of your TS code and JS code, which is helpful during learning phase. The TS plugin provides you with default project template (HTML Application with TypeScript) as well. Following is the default app.ts and generated app.js files side by side.

Type Annotations:
This is an optional by useful feature that allows us to use types while declaring the variables. For example if we want to specify a variable that should only store integers it is not possible in JavaScript because of its dynamic type nature. If you use == operator and others it does automatic type conversion that could lead to undesired results. Even though === operator can be used to be type safe, the whole thing is difficult for debugging. If such cases arise we can use Type annotations that will make sure the operations are type safe.
var variable; // any value. same as not having a static type
var num1: number; // number type annotation
num1 = 1; // set the value after declaration
var num2: number = 2; // initialized and typed in single line
var num3 = 3; //treated as number via type inference
var str = num1 + 'plus string';
num3 = 3 + '3'; // TypeScript compiler will generate an error here.
Similarly parameters can be type annotated so that we are sure what we are passing around during compile time.
function areaofRectangle(width: number, height: number) {
var area = width * height;
return "The Area of passed Rectangle is" + area + " cm squared.";
}
document.body.innerHTML = areaofRectangle(30, 15);
document.body.innerHTML = areaofRectangle(5, false); //Supplied parameters do not match any signature of call target.
Classes and Interfaces:
In static typed languages we often use classes and interfaces to organize the code into logical units, but there is no direct or easy way to do so in JavaScript making it hard to structure the code. This is where TypeScript comes in handy as it makes writing structured code easy some of it using classes and interfaces.
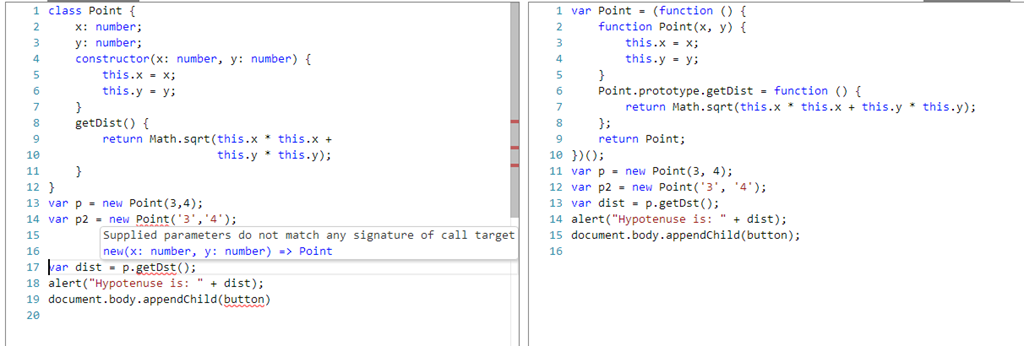
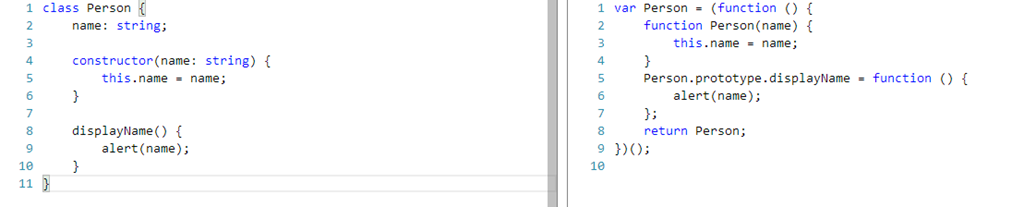
We can create classes using the class keyword of TypeScript and we can even add fields, properties and functions. The syntax that closely follows the ECMAScript6 proposal:

On the right we can see the compiled JavaScript, pure JavaScript that is interpreted normally by browsers and other JavaScript engines.

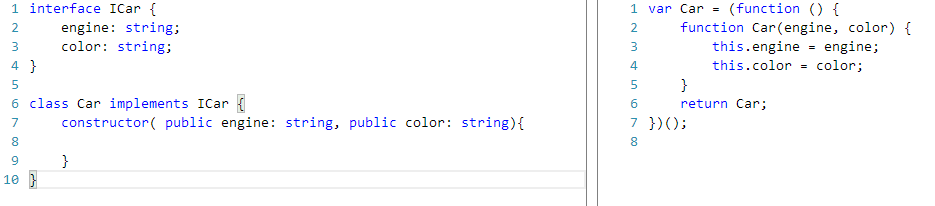
Interfaces can be implemented as above, when there is a need to create complex types. This can be helpful when you have a complex type that you want to use in your application such as an object that contains other properties. Note that this till compile time only, still it does provide you with nice way to structure the code.
With classes and interfaces comes inheritance but the keywords are NOT same for different types. You need to use ‘extends’ for class inheritance and implements for interface inheritance.
class Vehicle{
engine: string;
constructor(engine: string) {
this.engine = engine;
}
}
class Bus extends Vehicle{
bigTires: bool;
constructor(engine: string, bigTires: bool) {
super(engine);
this.bigTires = bigTires;
}
}
Arrow Functions
If you work lot with lambda expressions in C#, arrow functions in TypeScript are very much similar. Also if you had found the scope of this operator challenging, then TS makes it little easy while writing call back functions. You can define an arrow function by ignoring/omitting the function keyword with => syntax.
var multiply = function (h: number, w: number) {
return h * w;
};
var multiply2 = (h: number, w: number) => h * w;
As can be seen above TypeScript makes it easy to structure code and group them into logical units with all of its features and whether or not to use it would be situation dependent.
Following are few resources for further reading: